Announcing
2 Columns ✌️
Here's what new...

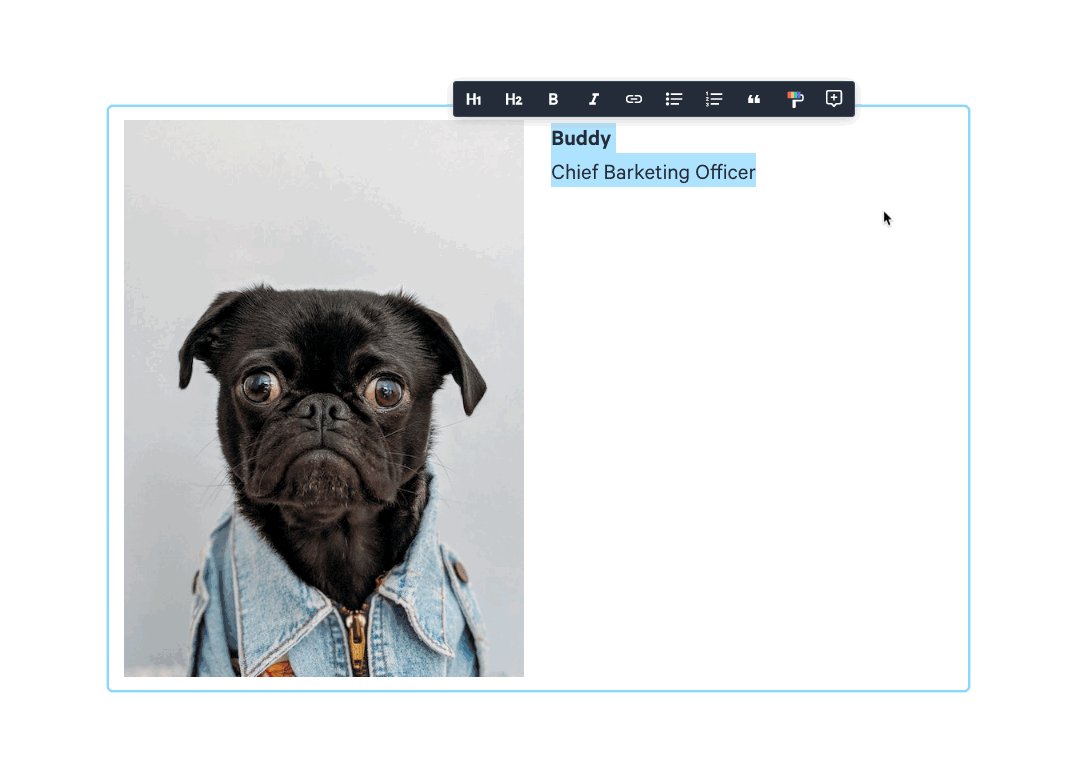
Add content to columns


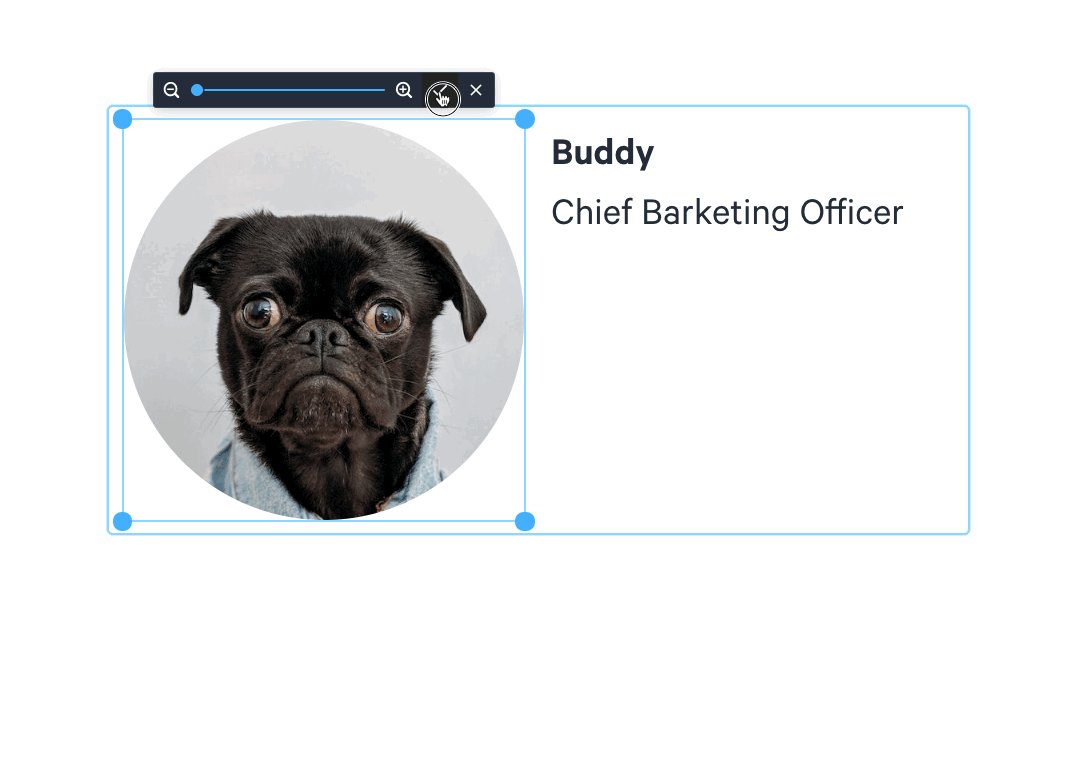
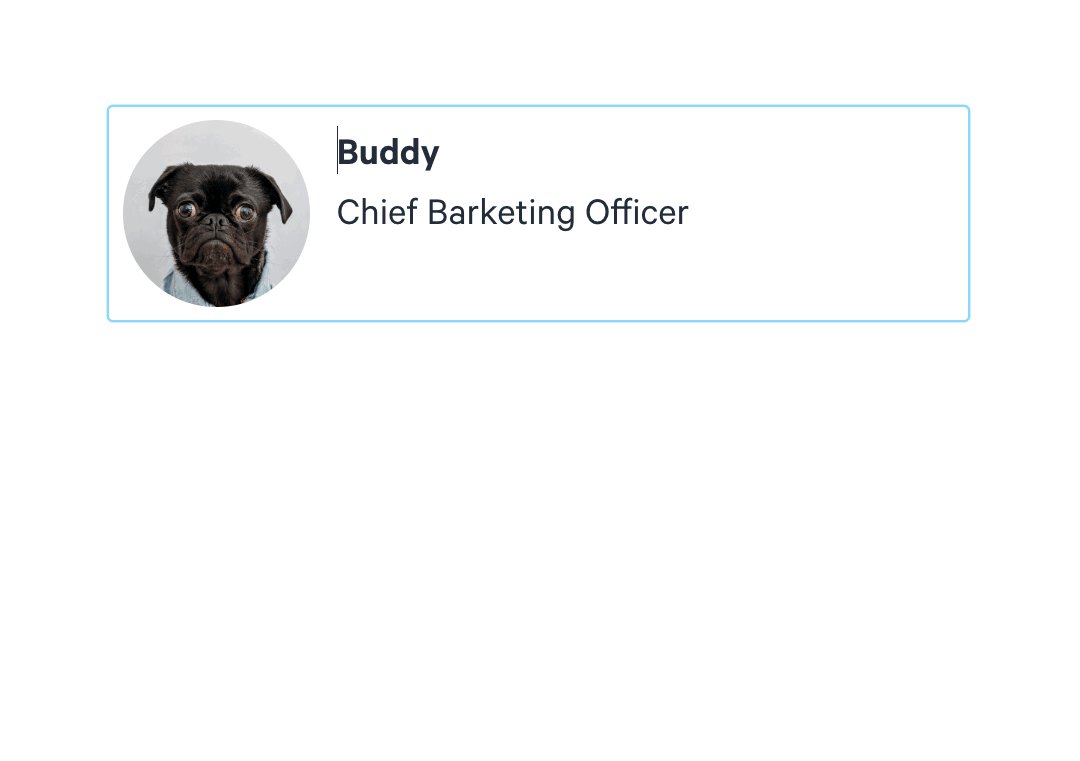
Edit and resize


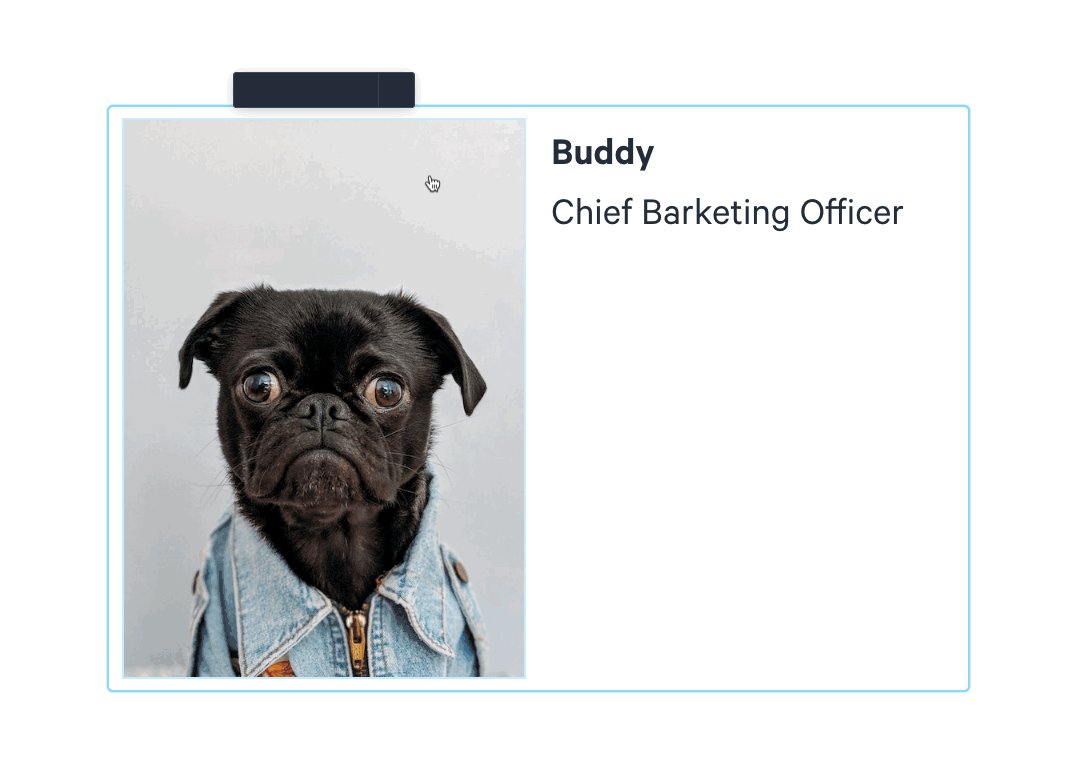
Swap

💃🕺
Two to tango –
use cases for 2 Columns
Display the perfect pair – image + image


Invite to visit – image + Google Map

Introduce your team – image + text

Show off your brand – image plus video

In case you missed it...
